How to build a website/app, step by step (And not die in the process).

On the beginning God separated the light from darkness.
The responsible for building a website or web application should do something similar, without of course, being deities. First you’ve got to understand what is and what it is not the structure you are about to build. A proper big bang comes from a single atom. This atom is the concept or idea of the product or service. The very cornerstone of all.
Get rid of every detail and to the core of the project following questions like the following:
- What is this project intended to achieve?
- Which is it’s main goal?
- Which need is supposed to please?
- Who needs it?
After you answer this and reach the most simple idea, you start designing a draft of the flow a user will go over in order to satisfy his or her needs. Wireframing is a progressive process which demands to work properly on each stage you are standing on.
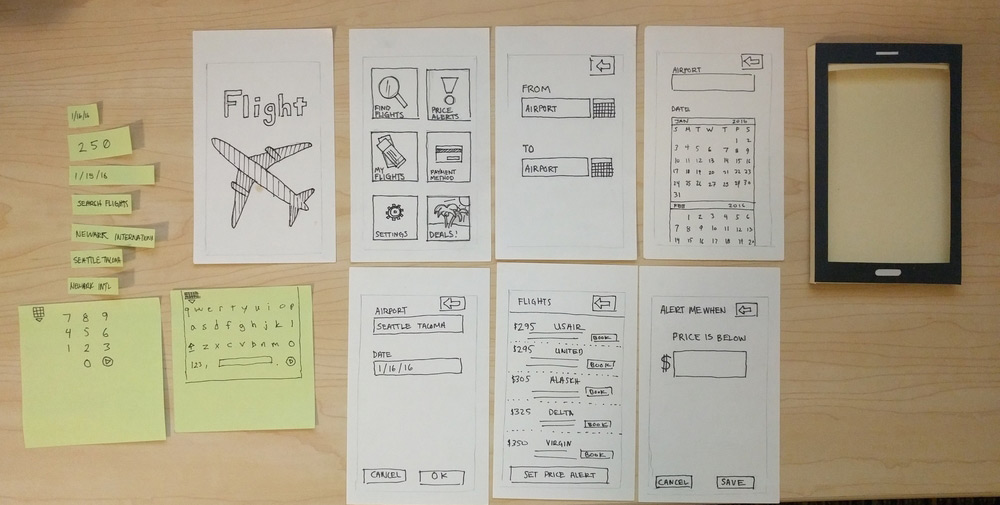
Step 1) Paper prototyping or digital prototyping? (It’s a free world!)
Each designer, developer or team holds a different procedure. I find both worthy. But is true that having on paper the flow or navigation plan is most interesting cos you interact everyday with it. The presence with the diagram will be more honest and direct. Like an artist studio: artists tend to interact with works in process. They are constantly keeping an eye on them, face to face.
Step 2) Definition of the diagram with all the team. (Understand each other, don’t fight!! :-)
Now there is a version pretty much madure, it’s time to observe it from different angles and points of view. From the functionality (developers on back-end) and the experience (UX expert on front-end).
Step 3) Blueprints with copy and SEO planning. (Already sweating?)
It’s a very demanding process full of tiny details (depending also of the size of the project) the definition of the language, voice and terminology that will be used on the front-end. It’s mainly about empathy, understanding the target psychology and needs. And above all is very important to design the content architecture understanding the SEO requirements. This will shape the content so is both, attractive and useful for indexing in Google.
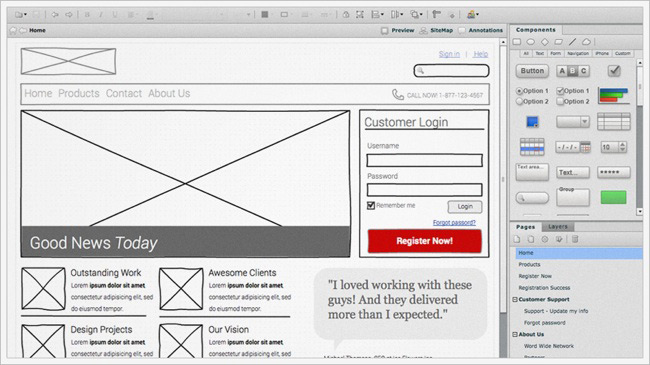
For this stage https://www.fluidui.com/ or any prototyping tool is more than enough.

Step 4) Look and feel (users must love that design!)
Designing with the blueprints and copy already done is fun! Is also wise to study great references about the same profile of the project. With humble attitude follow the footsteps of the greatest designer or studios. There is nothing wrong with that. And don’t loose it if there are changes and modifications along the way. Be Flexible!
Step 5) Building it up! (Ping! Pang! Pong! Here come the builders!)
Now that everything is said and done, the Developers bring the cranes, shovels and concrete. Typing like hell, they will make the dream come true, activate the buttons and connect server with API and HTML5...An advice for the front-end developers: be very demanding with the way designer provide the materials for the web. The stylesheet, images (2,3,or 4X), font families, etc. There shouldn’t be any gap between both sides. Invision and sketch offer a great solution for this dilemma.

Step 6) Test and launch. (From Cape Canaveral or from wherever...)
Is a great relief for any team to launch a project. An amazing feeling that feeds the enthusiasm for future goals. Details will always appear, but there must be a moment in which that project becomes REAL!
So that’s all folks!
I’m going for a walk in the park. Too much screen for today.
Seeya soon!
Pablo.





 Recent Posts
Recent Posts

